Using Facelets Parameters with Templates in JSF
One feature of Facelets is the ability to define parameters in your pages that can be used anywhere in the template hierarchy. This post shows you how you can pass parameter between the Facelet template and the client.
In facelets, you assign a facelets parameter using the ui:param tag which takes name and value attributes. This is different from the f:viewParam attribute that is used to pass page parameters. The ui:param is strictly for passing parameters to different facelets elements within the page.
In this example, I’ll create a parameter in the template to use in the template client page and a parameter in the template client page to use in the template to demonstrate that parameters can go both ways.
The content page will define a title to be displayed in the page title as well as appearing at the top of the main content div. In most cases, only the content page can define the page title since it knows what is going on in the page, in this case, editing a person entity. However, in this case, the places we want to use the title are defined in the template.
I’ll also include a parameter in the template that can be passed down and used in the template clients. In this case a copyright notice that might change every year. Typically, this would appear in the template, but we’re making it available as a parameter in case the page wants to have its own custom footer.
<ui:composition xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
template="./template.xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns="http://www.w3.org/1999/xhtml">
<ui:param name="pageTitle" value="Edit Person : #{bean.person.displayName}"/>
<ui:define name="top">
Top of the page
</ui:define>
<ui:define name="content">
<h:form>
<h:panelGrid columns="2">
<h:outputLabel value="First Name" class="label"/>
<h:inputText value="#{bean.person.firstName}"/>
<h:outputLabel value="Last Name" class="label"/>
<h:inputText value="#{bean.person.lastName}"/>
<h:outputLabel value="Customer Notes" class="label"/>
<h:inputTextarea value="#{bean.person.notes}"/>
</h:panelGrid>
</h:form>
</ui:define>
<ui:define name="bottom">
Template Client Defined #{copyright}
</ui:define>
</ui:composition>
Our pageTitle parameter is defined in first highlighted line with the copyright notice defined using the #{copyright} expression from the as-yet-undefined parameter in the template.
In our template, we will use the pageTitle parameter to set the web page title and display the title in the main content. We will also define the copyright parameter for use in the client.
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>#{pageTitle}</title>
</h:head>
<ui:param name="copyright" value="© Andy Gibson 2015"/>
<h:body>
<div id="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<h1>#{pageTitle}</h1>
<ui:insert name="content">Content</ui:insert>
</div>
</div>
<div id="bottom">
<ui:insert name="bottom">Template - #{copyright}</ui:insert>
</div>
</h:body>
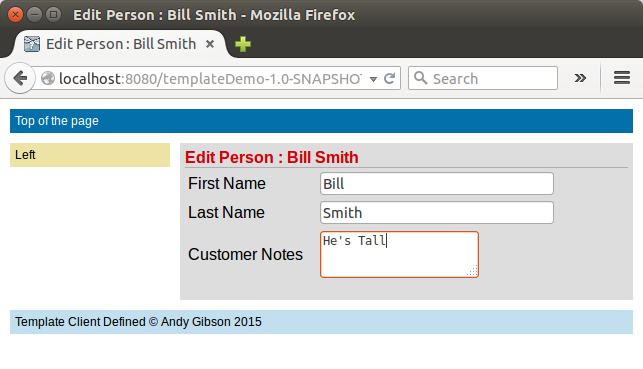
Two of the highlighted lines above show where we have added references to the pageTitle parameter from the page. I’ve also highlighted the line that defines the copyright parameter. When we render this page, we get the following output:
The page title appears in the browser bar and also at the top of the main content demonstrating that we can push parameters from the template client up into the template itself. The footer shows the content from the template client using the copyright notice defined in the template. Now if we want to change the year on the notice, we only have to do it on the template and we can be sure it will be changed everywhere, even in custom footers. While the example may be somewhat contrived, it shows how you can send parameters from the page to the template or from the template to the page.